⏲️ Estimated reading time: 9 min
How to Find Images Without Alt Text in WordPress. Missing alt text on your images can hurt both SEO and accessibility. This guide shows you multiple methods to find images without alternative text in WordPress and how to fix them efficiently.
How to Find Images Without Alt Text in WordPress
Alt text or alternative text is a crucial element for both accessibility and search engine optimization. If you’re running a WordPress website and have uploaded images without adding alt descriptions, you’re missing out on two major benefits: improved user accessibility and enhanced search visibility.
But don’t worry finding and fixing images without alt text in WordPress is easier than you might think. Whether you’re a beginner or an advanced user, this guide walks you through different methods to identify and update missing alt attributes on your site.
🧩 What Is Alt Text and Why Does It Matter?
Alt text is a short description added to an image’s alt attribute. It helps:
- Screen readers describe images to visually impaired users
- Search engines understand image content
- Pages load more meaningfully when images fail to display
Omitting alt text not only breaks accessibility standards like WCAG and ADA compliance but also causes you to lose potential image traffic from Google.
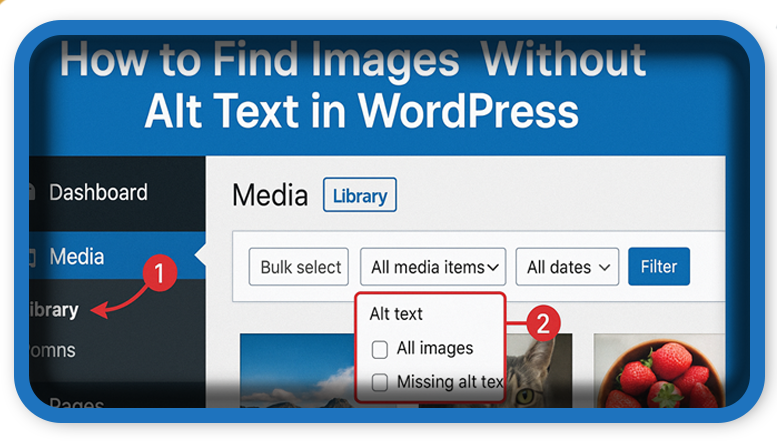
🔍 Method 1: Manually Check via WordPress Media Library
The simplest way to check for missing alt text is through the built-in WordPress Media Library.
Steps:
- Go to your WordPress dashboard
- Navigate to Media > Library
- Switch to List View (not Grid View)
- Enable the Alt Text column via the “Screen Options” tab if not visible
- Scroll through your image list and check for empty “Alternative Text” fields
🟢 Pros: No plugins needed
🔴 Cons: Time-consuming for large sites
🧩 Method 2: Use a Plugin to Identify Missing Alt Text
If you manage a large site with hundreds or thousands of images, plugins can save time.
Recommended Plugins:
- Accessibility Checker: Flags images missing alt text and provides an accessibility report per post or page.
- Media Library Assistant: Lets you filter attachments by alt text status.
- Image SEO Optimizer: Automatically audits and optionally adds alt text based on image file names or AI.
🟢 Pros: Fast and often automated
🔴 Cons: May add some bloat to your site
🛠️ Method 3: Add a Custom Admin Dashboard Page (PHP Function)
For developers or advanced users, adding a snippet to your functions.php file (or a custom plugin) can display all media files without alt text in a simple dashboard table.

function hz_images_without_description_widget() {
wp_add_dashboard_widget(
'hz_images_without_description',
'Images Without Description',
'hz_display_images_without_description'
);
}
add_action('wp_dashboard_setup', 'hz_images_without_description_widget');
function hz_display_images_without_description() {
echo '<form method="post" style="margin-bottom: 10px;">';
wp_nonce_field('hz_images_desc_action', 'hz_images_desc_nonce');
submit_button('🔁 Refresh List', 'secondary', 'hz_refresh_list', false);
submit_button('⚙️ Auto-Fill Description from Title', 'primary', 'hz_set_description_from_title', false, array('style' => 'margin-left:10px;'));
echo '</form>';
// Auto-fill action
if (isset($_POST['hz_set_description_from_title']) && check_admin_referer('hz_images_desc_action', 'hz_images_desc_nonce')) {
hz_set_description_from_titles();
echo '<div class="updated"><p><strong>✅ Descriptions set automatically from titles.</strong></p></div>';
}
// Get image attachments with empty post_content
$args = array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_status' => 'inherit',
'posts_per_page' => 100,
'fields' => 'all'
);
$images = get_posts($args);
$images_without_desc = array_filter($images, function($img) {
return empty(trim($img->post_content));
});
if (!empty($images_without_desc)) {
echo '<p><strong>Total images without description:</strong> ' . count($images_without_desc) . '</p>';
echo '<ul style="max-height: 200px; overflow-y: auto; list-style: none; padding: 0;">';
$count = 1;
foreach ($images_without_desc as $image) {
$thumb = wp_get_attachment_image($image->ID, array(50, 50), false, array(
'style' => 'margin-right:10px; vertical-align:middle; border-radius:4px;'
));
$edit_link = get_edit_post_link($image->ID);
echo '<li style="margin-bottom: 10px;"><strong>#' . $count . '</strong> ' . $thumb . '<a href="' . esc_url($edit_link) . '">' . esc_html($image->post_title) . '</a></li>';
$count++;
}
echo '</ul>';
} else {
echo '<p>✅ All images have a description. Great job!</p>';
echo '<p>✅ Visit <a href="https://helpzone.blog" target="_blank" rel="noopener noreferrer">HZ</a></p>';
}
}
function hz_set_description_from_titles() {
$args = array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_status' => 'inherit',
'posts_per_page' => -1,
'fields' => 'all'
);
$images = get_posts($args);
foreach ($images as $image) {
if (empty(trim($image->post_content))) {
wp_update_post(array(
'ID' => $image->ID,
'post_content' => sanitize_text_field($image->post_title)
));
}
}
}
🟢 Pros: Customizable and integrates into your WordPress dashboard
🔴 Cons: Requires PHP knowledge
🧩 Method 4: Add a Plugin Code
How to Install This Plugin
Follow these steps to install and activate the plugin manually:
- Access Your WordPress Plugin Directory
Navigate to your WordPress installation via FTP or file manager and go to:/wp-content/plugins/ - Create a New Plugin Folder
Create a folder named:images-without-alt-text - Create the Plugin File
Inside that folder, create a file named:images-without-alt-text.php - Paste the Plugin Code
Copy the full plugin code (above) and paste it into the file. Save and close it. - Activate the Plugin
Go to your WordPress dashboard → Plugins → Find “Images Without Alt Text” and click Activate. - Use the Dashboard Widget
Go to your main admin dashboard to find the widget. Click Refresh List or Auto-Fill Description from Title to begin optimizing your media files.
Full Plugin Code
<?php
/**
* Plugin Name: Images Without Alt Text
* Description: Display image attachments missing alt text in the WordPress dashboard with options to auto-fill alt text from the image title.
* Version: 2.0
* Author: HelpZone
*/
add_action('wp_dashboard_setup', 'dashboard_images_without_alt_text_widget');
function dashboard_images_without_alt_text_widget() {
wp_add_dashboard_widget(
'images_missing_alt_widget',
'Images Without Alt Text',
'display_images_missing_alt_text'
);
}
function display_images_missing_alt_text() {
// Action buttons
echo '<form method="post" style="margin-bottom: 10px;">';
submit_button('🔁 Refresh List', 'secondary', 'refresh_list', false);
submit_button('⚙️ Auto-Fill ALT from Title', 'primary', 'set_alt_from_title', false, array('style' => 'margin-left:10px;'));
echo '</form>';
// Auto-fill action
if (isset($_POST['set_alt_from_title'])) {
set_alt_text_from_titles();
echo '<div class="updated"><p><strong>✅ Alt text has been set automatically from image titles.</strong></p></div>';
}
// Query images without alt text
$args = array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_status' => 'inherit',
'posts_per_page' => 100,
'meta_query' => array(
'relation' => 'OR',
array(
'key' => '_wp_attachment_image_alt',
'compare' => 'NOT EXISTS',
),
array(
'key' => '_wp_attachment_image_alt',
'value' => '',
'compare' => '=',
)
)
);
$images = get_posts($args);
$total = count($images);
if (!empty($images)) {
echo '<p><strong>Total images without alt text:</strong> ' . $total . '</p>';
echo '<ul class="images-without-alt" style="max-height: 200px; overflow-y: auto; list-style: none; padding: 0;">';
$count = 1;
foreach ($images as $image) {
$thumb = wp_get_attachment_image($image->ID, array(50, 50), false, array(
'style' => 'margin-right:10px; vertical-align:middle; border-radius:4px;'
));
$edit_link = get_edit_post_link($image->ID);
echo '<li style="margin-bottom: 10px;"><strong>#' . $count . '</strong> ' . $thumb . '<a href="' . esc_url($edit_link) . '">' . esc_html($image->post_title) . '</a></li>';
$count++;
}
echo '</ul>';
} else {
echo '<p>✅ All images have alt text. Great job!</p>';
echo '<p>✅ Visit <a href="https://helpzone.blog" target="_blank" rel="noopener noreferrer">HZ</a></p>';
}
}
function set_alt_text_from_titles() {
$args = array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'post_status' => 'inherit',
'posts_per_page' => -1,
'meta_query' => array(
'relation' => 'OR',
array(
'key' => '_wp_attachment_image_alt',
'compare' => 'NOT EXISTS',
),
array(
'key' => '_wp_attachment_image_alt',
'value' => '',
'compare' => '=',
)
)
);
$images = get_posts($args);
foreach ($images as $image) {
$title = sanitize_text_field($image->post_title);
update_post_meta($image->ID, '_wp_attachment_image_alt', $title);
}
}
🎯 Bonus: Tools Outside WordPress
For enterprise-level websites or SEO-heavy platforms, consider these options:
- Screaming Frog SEO Spider: Can crawl your entire site and detect images without alt attributes.
- Ahrefs / SEMrush Site Audits: Premium tools that flag missing alt text under technical SEO issues.
✔️ Tips for Fixing Missing Alt Text
Once you’ve found the images without alt text, apply these tips:
- Keep descriptions clear and concise (under 125 characters)
- Describe the image’s function or content
- Avoid redundant phrases like “image of”
- Include relevant keywords naturally
Alt text might seem small, but it has a big impact on how your content is consumed and indexed. Regularly auditing your WordPress site for missing alt attributes ensures you stay accessible, SEO-optimized, and compliant with global standards.
🔔For more tutorials like this, consider subscribing to our blog.
📩 Do you have questions or suggestions? Leave a comment or contact us!
🏷️ Tags: WordPress plugins, dashboard widget, media library, SEO tools, accessibility, image descriptions, wp functions, plugin tutorial, image SEO, metadata
📢 Hashtags: #WordPressPlugin, #DashboardWidget, #ImageSEO, #AutoFill, #WordPressTips, #WPTutorial, #WPFunctions, #Accessibility, #SEOTools, #HelpZone
Only logged-in users can submit reports.
Discover more from HelpZone
Subscribe to get the latest posts sent to your email.